Sneakpeak på mitt utkast
2014-05-09 / 17:19:00 / Photoshop

Skarpare foton i photoshop
2013-07-20 / 17:07:00 / Photoshop

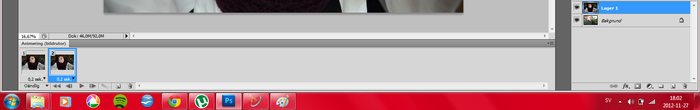
Starta med att öppna den bilden du vill göra skarpare och gör alla de justeringar du vill göra så att "skarpheten" blir den "sista touchen". När du har gjort det, markera alla lagrerna och högerklicka på bilden och välj "merge layers" så att det nu endast finns ett lager på arbetsbänken.


Nu ska du dra det lagret du har ner till "create a new layer" så att det bildas en kopia av det lagret.


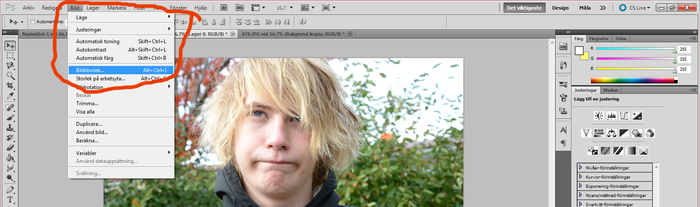
Nu ska du se till så att du har det översta lagret markerat, vilket är viktigt för att denna metod ska fungera. Klicka sedan på "filter" uppe i den vänstra menyn och sedan scrollar du ner till "other" och in på "high pass" där du sedan klickar.


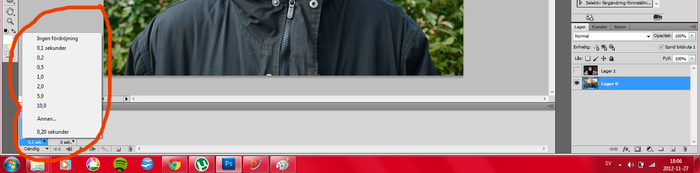
Nu ska din bild se ut som min här ovan och mätaren står oftast på "10.0". Här kan man välja lite själv hur skarp man vill ha bilden, men jag brukar ha mätaren på någonting emellan 2-4 beroende på hur stor bilden är, ju större desto högre tal.
Om du tittar på din bild( se till att ha "preview" markerat), så kan du se att det är de redan skarpa kanterna som sticker ut ifrån det gråa, och det är så du vill ha det, dra allts mätaren tills du känner dig nöjd och de skarpa kanterna lyser igenom.

Klicka på fliken ovanför lagrena där det står "normal" och scrolla ner tills du hittar "linear light" och klicka på den. Glöm inte att det fortfarande ska vara det översta lagret som ska vara markerat, annar blir det knasigt.

Om du tittar på din bild( se till att ha "preview" markerat), så kan du se att det är de redan skarpa kanterna som sticker ut ifrån det gråa, och det är så du vill ha det, dra allts mätaren tills du känner dig nöjd och de skarpa kanterna lyser igenom.

Men det är inte såhär du vill att din bild ska se ut hoppas jag, så nu är det dags för det andra steget utav proceduren.
Klicka på fliken ovanför lagrena där det står "normal" och scrolla ner tills du hittar "linear light" och klicka på den. Glöm inte att det fortfarande ska vara det översta lagret som ska vara markerat, annar blir det knasigt.

Nu ska din bild se ut som vanligt igen, men om du tycker att den är lite väl skarp så tryck på "opacity" som ligger till höger ovanför lagrena och testa dig fram för att se vad som ser bäst ut, själv brukar jag ha det på allt emellan 4% och 50% beroende på bilden.
Sedan är det bara att spara som vanligt, hoppas ni förstod mina instrukioner annars är jag öppen för frågor och svarar mer än gärna om det är något annat inom photoshop ni behöver råd eller tips kring.

Sedan är det bara att spara som vanligt, hoppas ni förstod mina instrukioner annars är jag öppen för frågor och svarar mer än gärna om det är något annat inom photoshop ni behöver råd eller tips kring.

Genomskinlig bakgrund på en bild
2012-11-28 / 20:00:00 / Photoshop
Nu är det så att jag mest gör inlägg kring sådant jag själv undrade över i början, om det är något ni undrar över kan jag göra en tutorial kring det, tar jättegärna emot nya förslag :)
-----------------------------------------------------------------
Steg 1. Börja med att öppna "Nytt" under länken "Arkiv" i menyn, när du har fått upp en sådan ruta som min här nedanför ska du först välja bredd och höjd på din bild. Jag valde 700px * 700px då bredden på min blogg är 700, alltså så ska man välja den som passar för sitt egna ändamål, en storlek som passar det mesta är väl 500px(bredd) och höjden beror ju på vad du vill ha i din bild. Ett tips är att hålla det i pixlar då man på så sätt har större kontroll över storleken.
Och sedan på "Bakgrundsinnehåll" ska du välja genomskinlig, vilket är ganska självklart då det är genomskinlig bakgrund du vill ha.
Och sedan på "Bakgrundsinnehåll" ska du välja genomskinlig, vilket är ganska självklart då det är genomskinlig bakgrund du vill ha.

Steg 2. Öppna upp de bilder(den bilden) du vill ha med genomskinligbakgrund i en(flera) nya flikar, så att alla bilder du vill använda ligger öppna i photoshop.

Steg 3. Nu ska du markera den första bilden du vill ha med genomskinligbakgrund(Ctrl+A) och sedan kopiera(Ctrl+C), sedan ska du klistra in den i den tomma genomskinliga bilden du gjorde först(Ctrl+V).
Om bilden är förstor tryck "Ctrl+T" och ta tag i ett av hörnen av den bilden(håll inne "Shift" när du drar om du vill behålla propotionerna).
Sedan när din bild är så stor som du vill ha den ska du göra samma sak med resterande bilder(om du har fler). om du tycker att någon bild ska ligga under någon annan eller tvärt om är det bara att flytta runt bildlagrerna i menyn till höger.
Nu ska bilderna ligga som du vill ha dem inom det genomskinliga området.

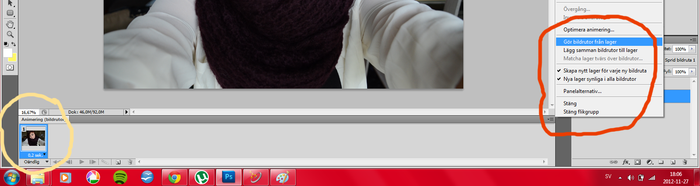
Steg 4. Nu ska vi spara, gå in på "Arkiv" och tryck sedan på "Spara för webb och enhet".

Steg 5. Nu ska vi spara bilden i ett format som kan behålla den genomskinlighet i vill ha. Vid "Förinst:" ska du välja "PNG-24". Nu är det bara att trycka på spara och sedan ladda upp den som en vanlig bild var du nu vill ha den.

Hoppas att detta fungerade, annars är det bara att säga till om ni har några frågor :)
Nu ska bilderna ligga som du vill ha dem inom det genomskinliga området.

Steg 4. Nu ska vi spara, gå in på "Arkiv" och tryck sedan på "Spara för webb och enhet".

Steg 5. Nu ska vi spara bilden i ett format som kan behålla den genomskinlighet i vill ha. Vid "Förinst:" ska du välja "PNG-24". Nu är det bara att trycka på spara och sedan ladda upp den som en vanlig bild var du nu vill ha den.

Hoppas att detta fungerade, annars är det bara att säga till om ni har några frågor :)